How to create a simple pagination in jquery without plugin
Posted on by ChandanIn this article, we will create a simple jQuery pagination without using any plugins.

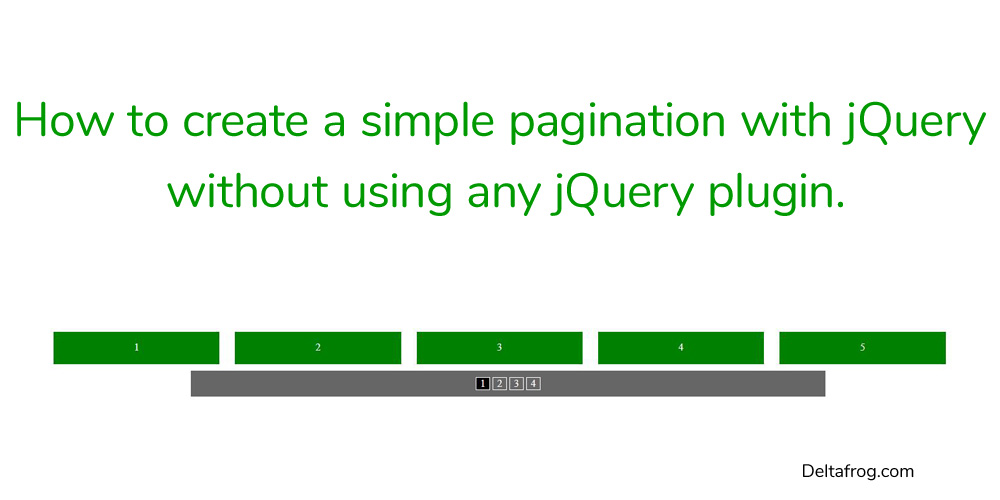
First of all, we will create different element blocks that need pagination. These blocks may come dynamically into the webpage. But in our example, we have taken this as static. Here is step by step illustration of how we can do it.
- Create a javascript variable to set the value of the number of elements per page.
- Calculate the total number of blocks on the page and store it in a variable.
- Calculate the number of pages that will generate after applying pagination.
- Append the clickable pagination numbers in the webpage(1,2,3,4,…). It can be done by looping through the total number of pages and appending the numbers.
- Now, we will activate the first page by adding a class “active” to it.
- At last, we will attach click event listener on the page-numbers.
Here is the code :





Leave a Reply